| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 이미지 파일 저장
- PyCharm
- 분산
- pgAdmin
- 파이썬
- illustrator
- 이미지 연결
- spatial autocorrelation
- 정방 행렬
- 행렬 표기
- Python
- shp파일 좌표계
- 평균
- 과학적 시각화
- 프로젝트 좌표계
- 행렬의 뺄셈
- 일러스트
- 블렌더
- scientific visualization
- PostgreSQL
- 알 수 없는 좌표계
- Matrix
- 행렬
- 벡터와 행렬의 관계
- Blender
- 이미지 깨짐 해결
- QGIS
- 공간적 자기상관성
- 일러스트레이터
- django
- Today
- Total
주석으로 채워가는 대학원생의 연구 노트
[VSCode] VSCode(Visual Studio Code) 설치하기 - Windows 본문

1. 공식 홈페이지 접속하기
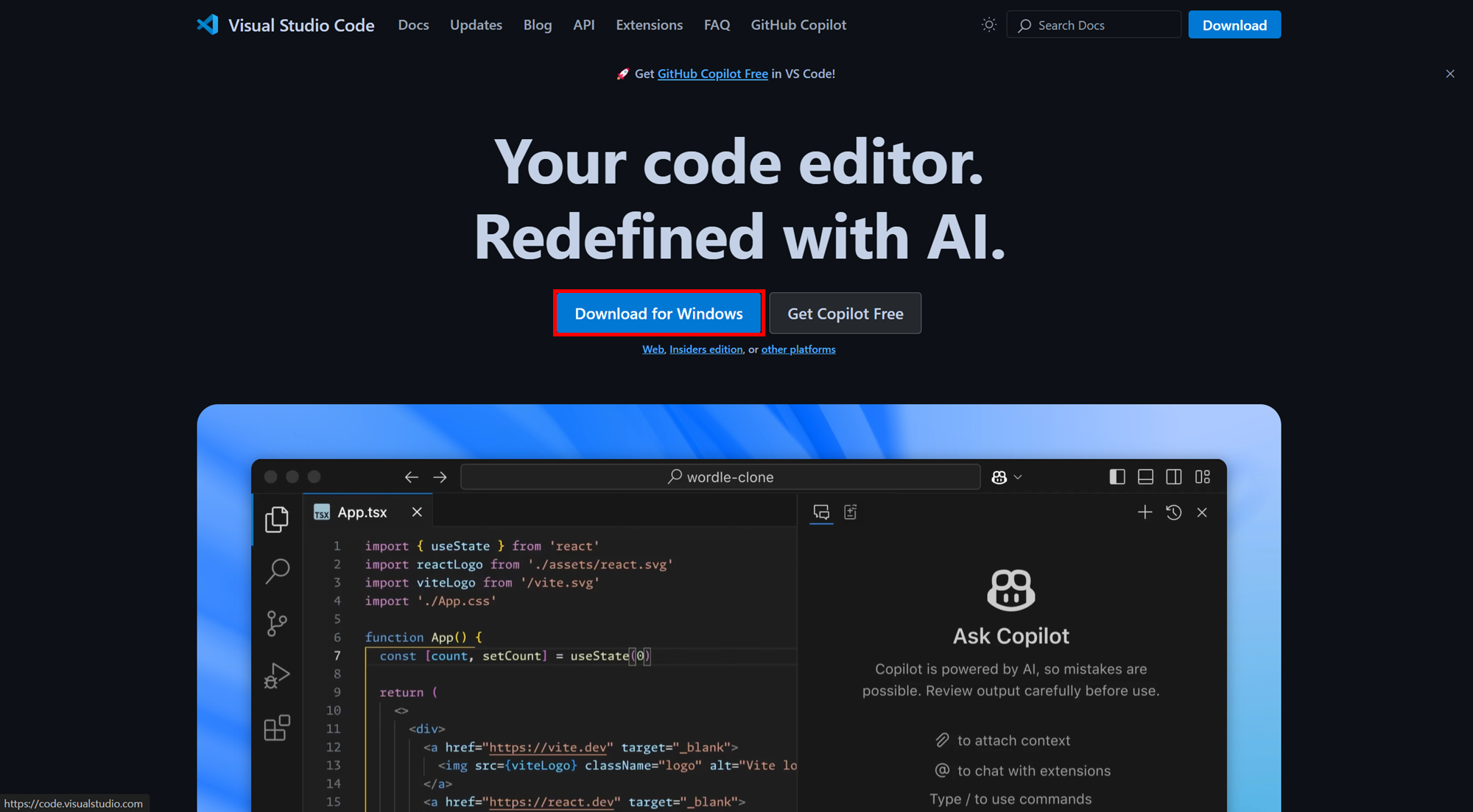
Visual Studio Code를 설치하기 위해 공식 홈페이지에 접속한다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code redefines AI-powered coding with GitHub Copilot for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
2. 다운로드 하기
공식 홈페이지 중앙에 위치한 Download for Windows 버튼을 클릭한다.

3. 설치 및 경로 설정하기
설치가 완료된 파일을 클릭하고 아래와 같은 단계를 실행한다.


4. 설치 확인 및 실행하기
위에서 종료 버튼을 클릭하면 프로그램이 자동으로 실행되도록 체크박스를 선택하였다.
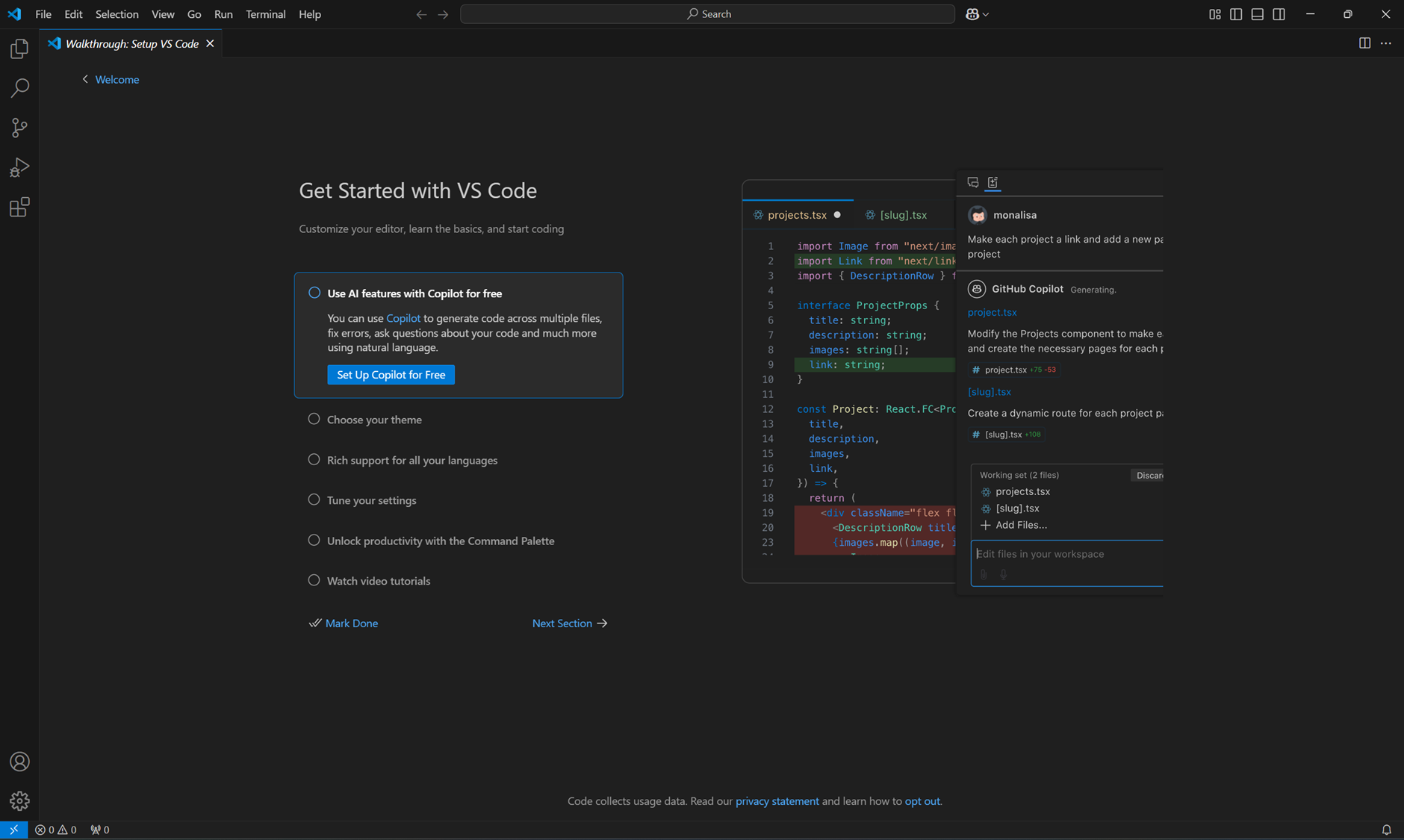
이에 프로그램이 정상적으로 실행되는 것을 확인할 수 있다.

체크박스를 선택하지 않았더라도,
Windows 검색창에 'Visual Studio Code'를 입력하면 프로그램이 설치된 것을 확인할 수 있다.

# 다음 포스팅 : 리액트(React) 개발 환경 설정하기
https://jjh020729.tistory.com/20
[React] 리액트(React) 개발 환경 설정하기 - VS Code 기본 설정
1. VS Code(Visual Studio Code) 실행하기 Windows 검색창에 Visual Studio Code를 입력하여 프로그램을 실행한다.작성자는 혹시 모를 오류를 방지하기 위해 관리자 권한으로 실행하였다. 2. 개발 환경 설정하기
jjh020729.tistory.com
# 참고자료
이번 포스팅에서는 아래 사이트를 참고하여 정리하였습니다.
저작권이나 기타 문제가 있을 경우 알려주시면, 즉시 검토하고 수정하도록 하겠습니다.
https://velog.io/@jjoung-2j/Visual-Studio-Code-%EC%84%A4%EC%B9%98-%EB%B0%8F-%EC%84%A4
Visual Studio Code 설치 및 설정
Visual Studio Code 설치 및 기본 설정
velog.io
01-3. VSCODE 설치하기
프로그램을 작성하고 실행하기 위해서는 에디터(Editor)가 필요합니다. 기본적인 에디터로는 메모장(Notepad)이 있고, 그 외에도 수많은 에디터 프로그램이 있습니다. 여기서…
wikidocs.net
'Web GIS > Front End' 카테고리의 다른 글
| [React] 리액트(React) 개발 환경 설정하기 - VS Code 기본 설정 (1) | 2025.01.20 |
|---|---|
| [Flutter] Flutter 설치하기 - Windows (3) | 2025.01.07 |
| [Node.js] Node.js 설치하기 - Windows (1) | 2025.01.07 |



