| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 과학적 시각화
- 행렬 표기
- spatial autocorrelation
- 일러스트레이터
- 평균
- 이미지 파일 저장
- 분산
- PostgreSQL
- 파이썬
- QGIS
- scientific visualization
- 알 수 없는 좌표계
- 블렌더
- 공간적 자기상관성
- 이미지 깨짐 해결
- Python
- 행렬
- 정방 행렬
- PyCharm
- illustrator
- 행렬의 뺄셈
- Matrix
- 이미지 연결
- pgAdmin
- 일러스트
- shp파일 좌표계
- 벡터와 행렬의 관계
- django
- Blender
- 프로젝트 좌표계
- Today
- Total
주석으로 채워가는 대학원생의 연구 노트
[React] 리액트(React) 개발 환경 설정하기 - VS Code 기본 설정 본문

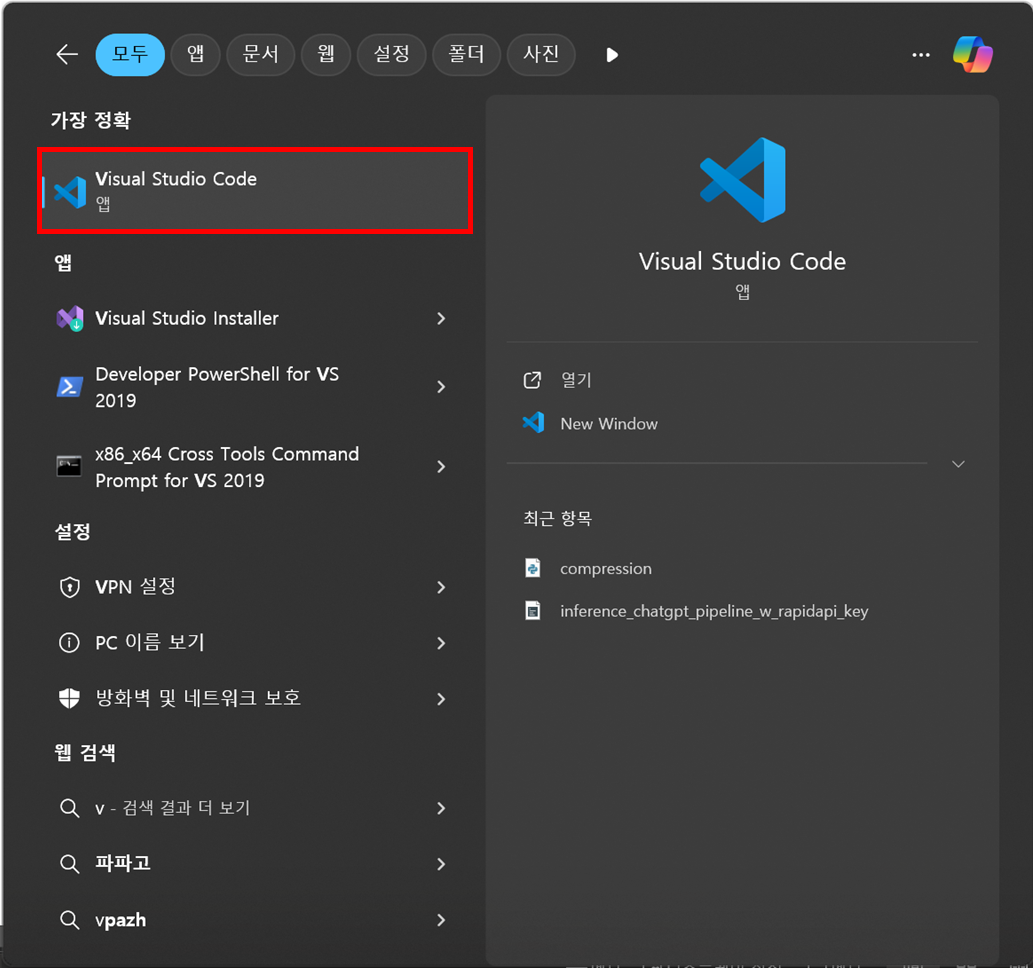
1. VS Code(Visual Studio Code) 실행하기
Windows 검색창에 Visual Studio Code를 입력하여 프로그램을 실행한다.
작성자는 혹시 모를 오류를 방지하기 위해 관리자 권한으로 실행하였다.

2. 개발 환경 설정하기
VS Code에서 React 프로젝트를 개발할 때, 아래와 같은 기본 환경 설정을 하면 더욱 편리하게 작업할 수 있다.
추후 필요한 설정은 필요할 때마다 추가하도록 하고, 우선 필수적인 프로그램만 설정하자.
| 프로그램명 | 용도 | 운영체제 | 기타 |
| Prettier | 코드 정렬 및 형식 자동화 | Windows / mac OS | 권장 |
| Tailwind CSS | CSS 스타일링 프레임워크 | 필수 | |
| Headwind | Tailwind CSS 클래스 자동 정렬 및 최적화 | 선택 | |
| PostCSS | CSS 구문 분석 및 경고 제거 도구 | 선택 |
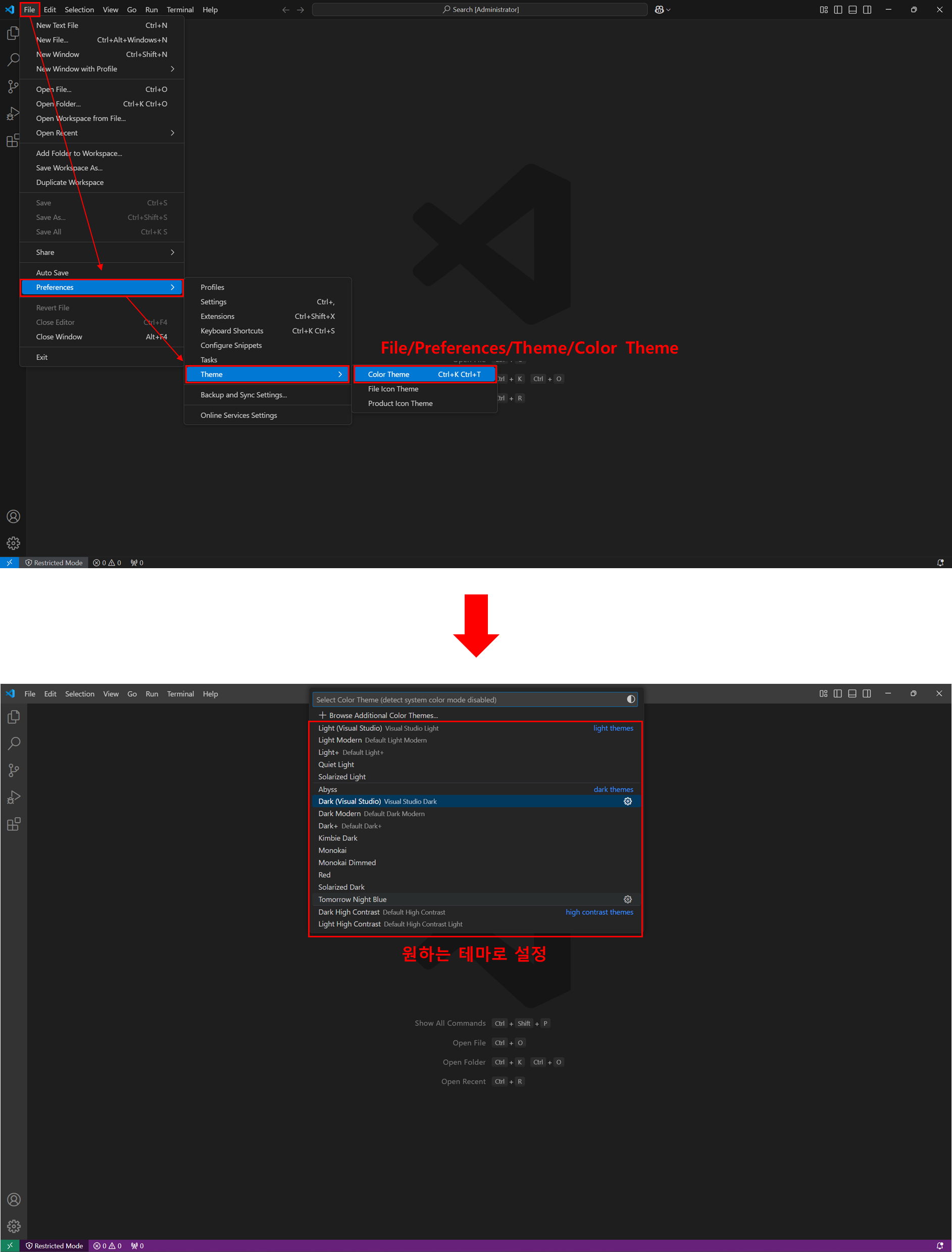
2-1) 색 테마 변경하기
VS Code는 다양한 색 테마를 제공한다.
기본 설정은 어두운 색 테마이지만, 사용자 취향에 따라 테마를 변경할 수 있다.
설치 방법
- 'File → Preferences → Theme → Color Theme 메뉴'를 클릭한다.
- 원하는 색 테마를 선택하여 적용한다.

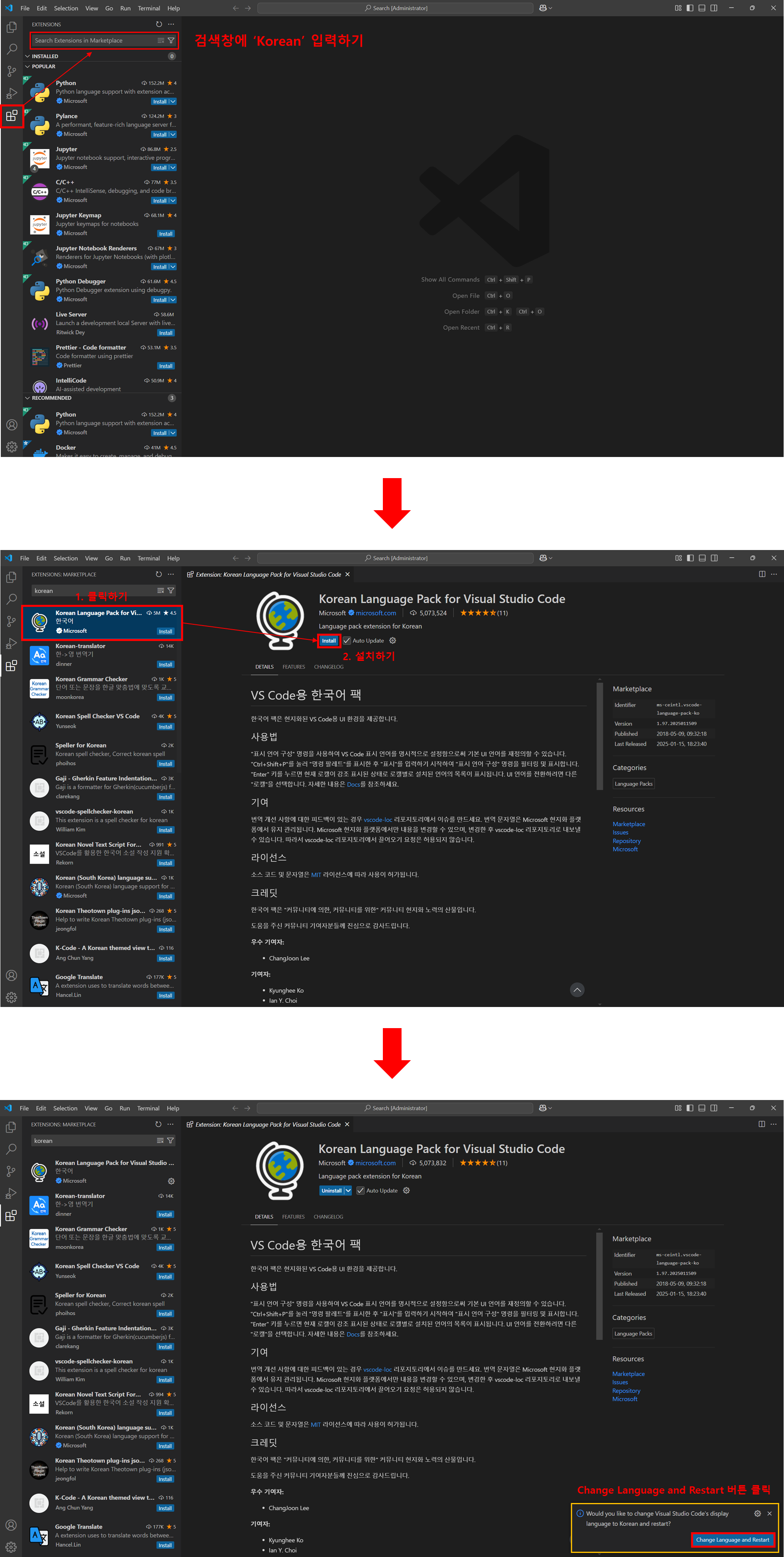
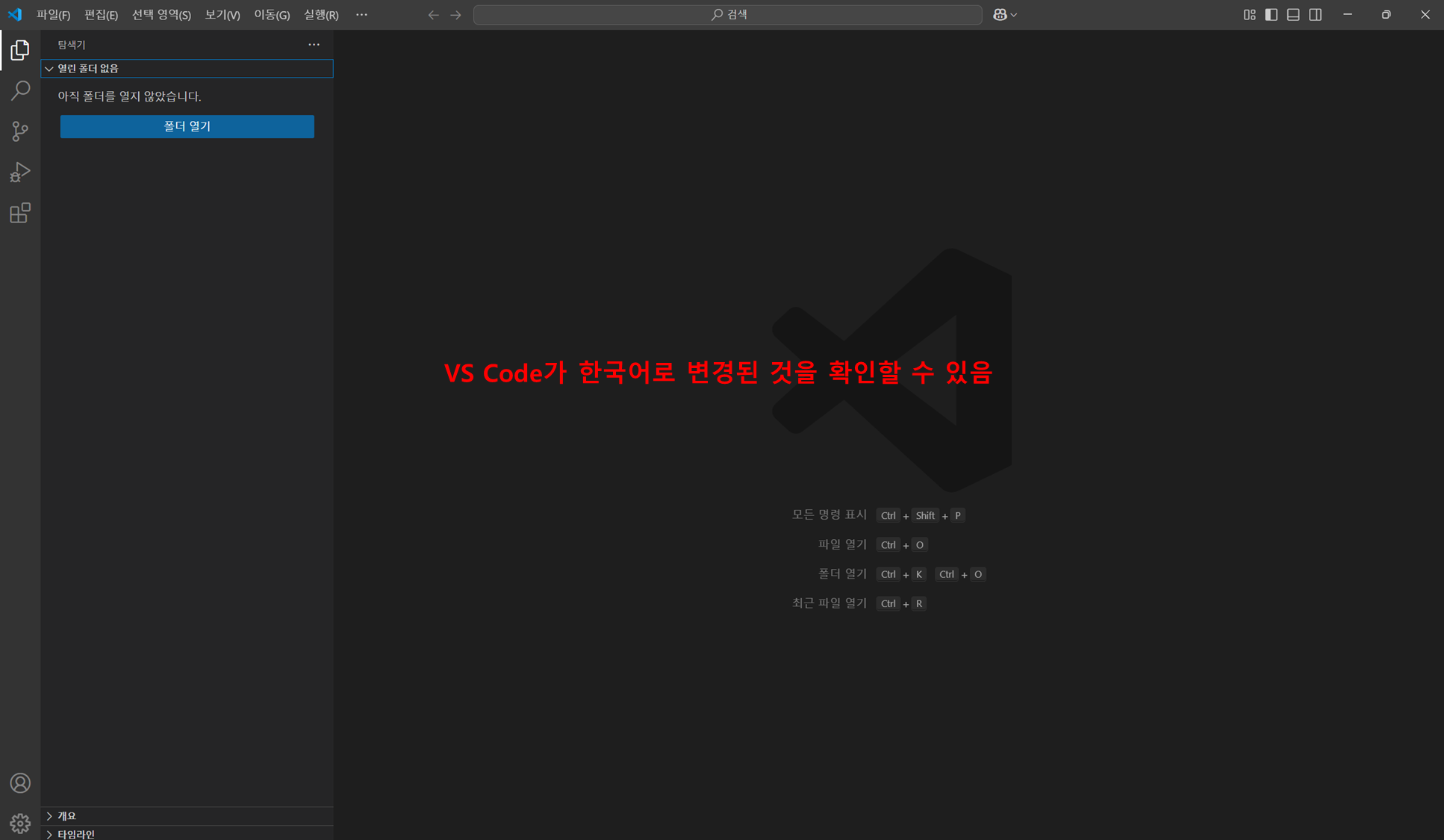
2-2) 한국어 버전 설치하기
VS Code는 기본적으로 영문 버전이다.
작업 효율성을 높이기 위해 한국어 버전을 설치할 수 있다.
설치 방법
- 왼쪽 메뉴의 하단에 있는 확장 마켓플레이스 아이콘을 클릭한다.
- 검색창에 'Korean'을 입력하고, Korean Language Pack for Visual Studio Code를 선택한다.
- Install 버튼을 클릭해 설치한다.
- 설치가 완료되면, 오른쪽 하단에 나타나는 Change Language and Restart 버튼을 클릭해 프로그램을 재실행한다.

프로그램이 다시 시작되며, 인터페이스가 한국어로 변경된다.

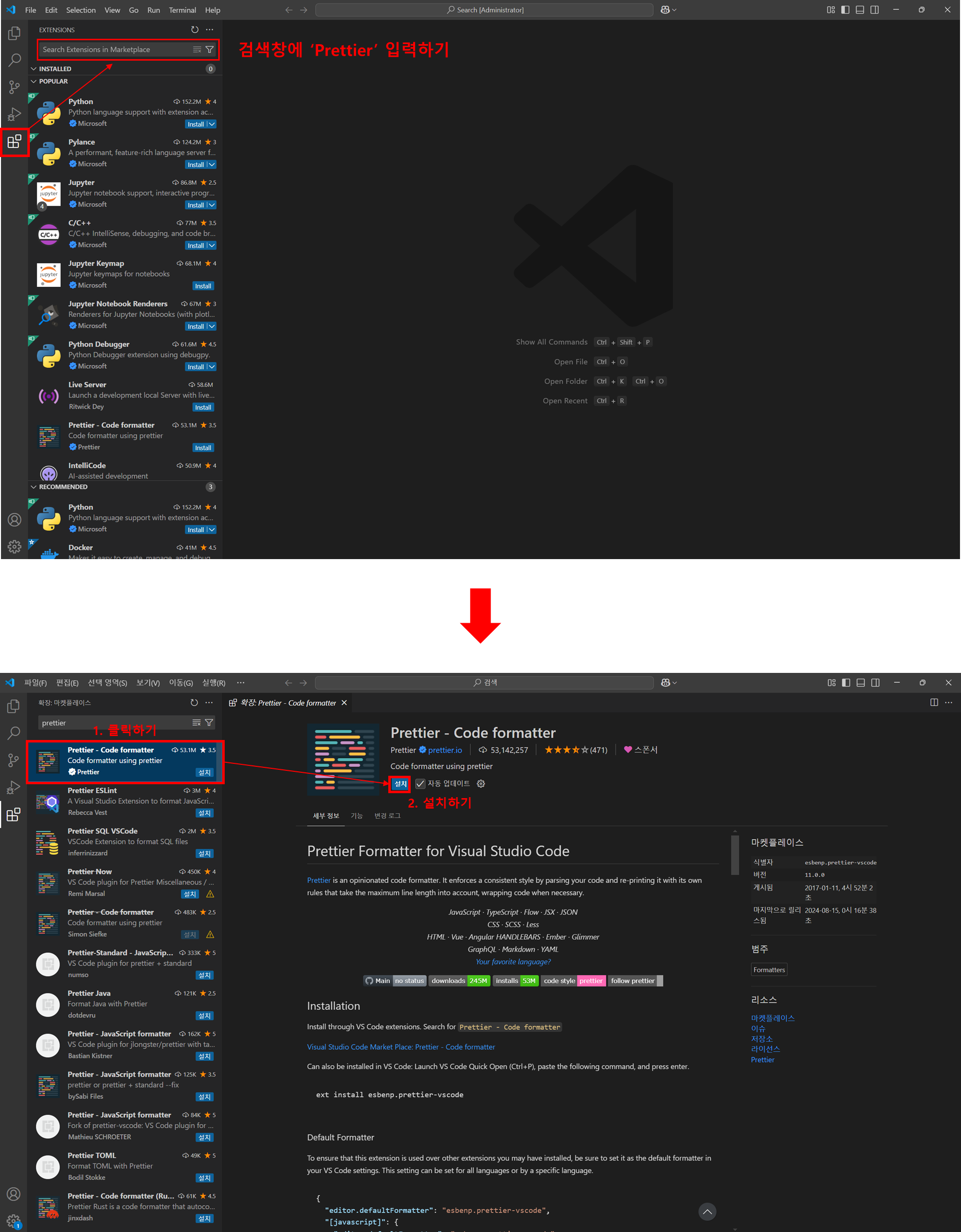
2-3) Prettier 설치하기
Prettier는 코드의 띄어쓰기, 들여쓰기, 줄바꿈 등을 일정한 규칙에 맞게 정리해주는 코드 포매터이다.
설치 방법
- 왼쪽 메뉴의 하단에 있는 확장 마켓플레이스 아이콘을 클릭한다.
- 검색창에 'Prettier'를 입력하고, Prettier - Code formatter를 선택한다.
- Install 버튼을 클릭해 설치한다.

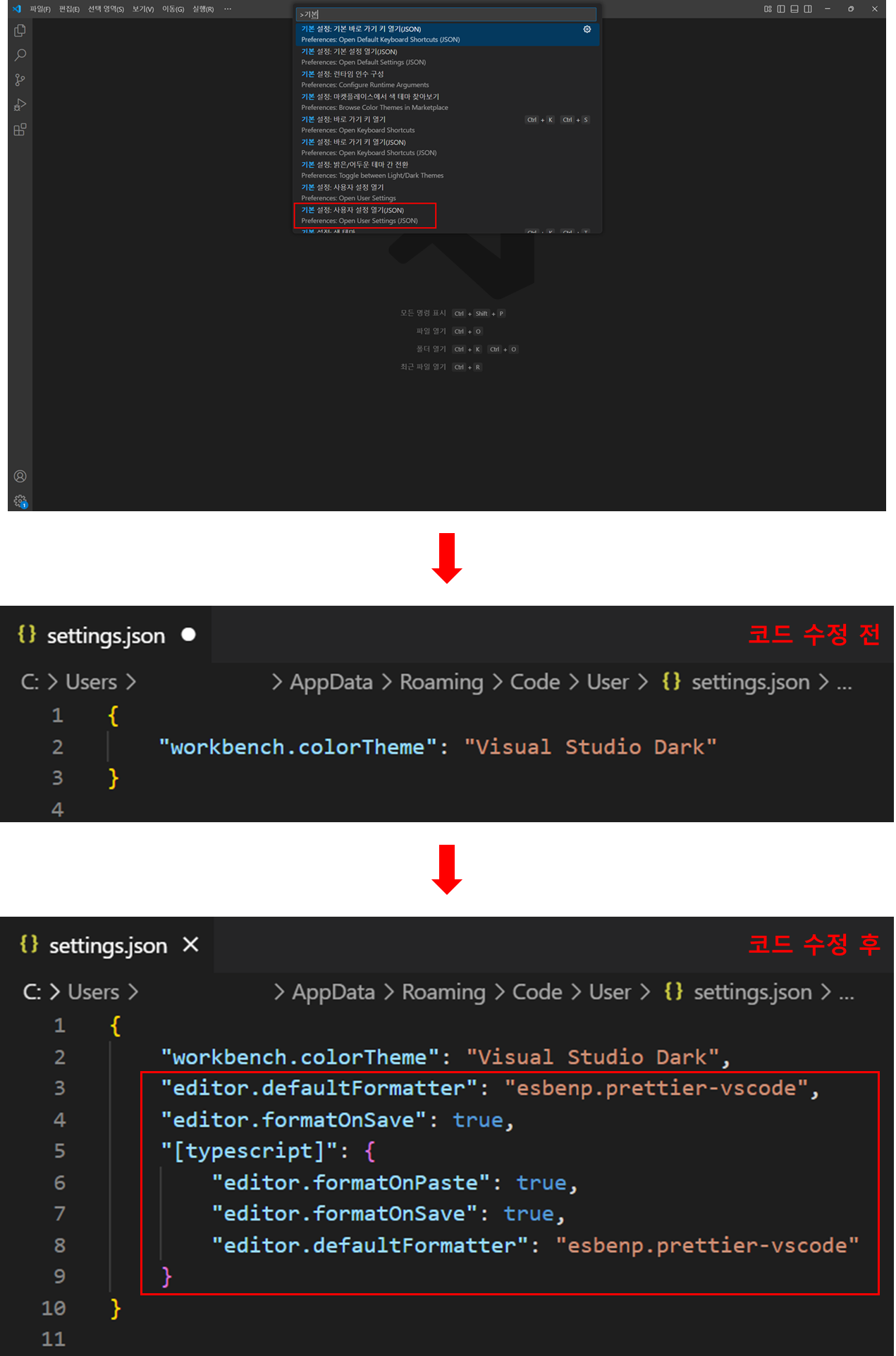
# Prettier를 제대로 동작시키기 위한 추가 설정
- 단축키('Ctrl + Shift + P')를 눌러 검색창을 연다.
- 검색창에 '기본 설정: 사용자 설정 열기(JSON)'을 입력하고 선택한다.
- settings.json 파일에 아래 코드를 추가한다.
# workbench.colorTheme: 사용자 테마 설정
# editor.defaultFormatter 및 editor.formatOnSave: 기본 포매터를 Prettier로 설정하고 저장 시 자동 포맷팅 실행
# typescript: TypeScript 파일에서 Prettier가 기본 포매터로 동작하도록 설정
{
"workbench.colorTheme": "Visual Studio Dark",
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"[typescript]": {
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
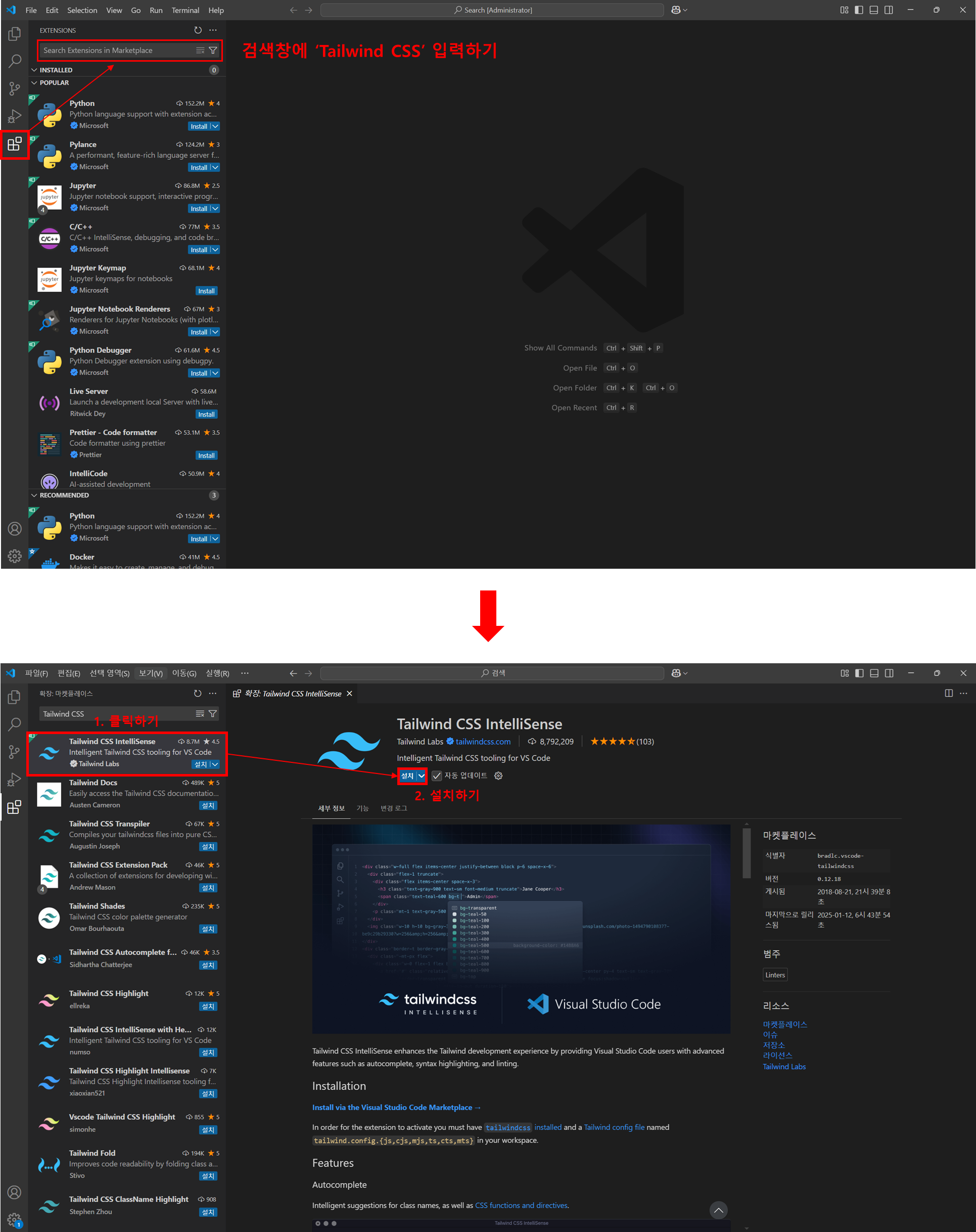
2-4) Tailwind CSS 설치하기
Tailwind CSS(테일윈드)는 React 컴포넌트 스타일링을 위한 프레임워크로, CSS 스타일링을 더 간단하게 작성할 수 있도록 도와준다.
설치 방법
- 왼쪽 메뉴의 하단에 있는 확장 마켓플레이스 아이콘을 클릭한다.
- 검색창에 'Tailwind CSS'를 입력하고, Tailwind CSS IntelliSense를 선택한다.
- Install 버튼을 클릭해 설치한다.

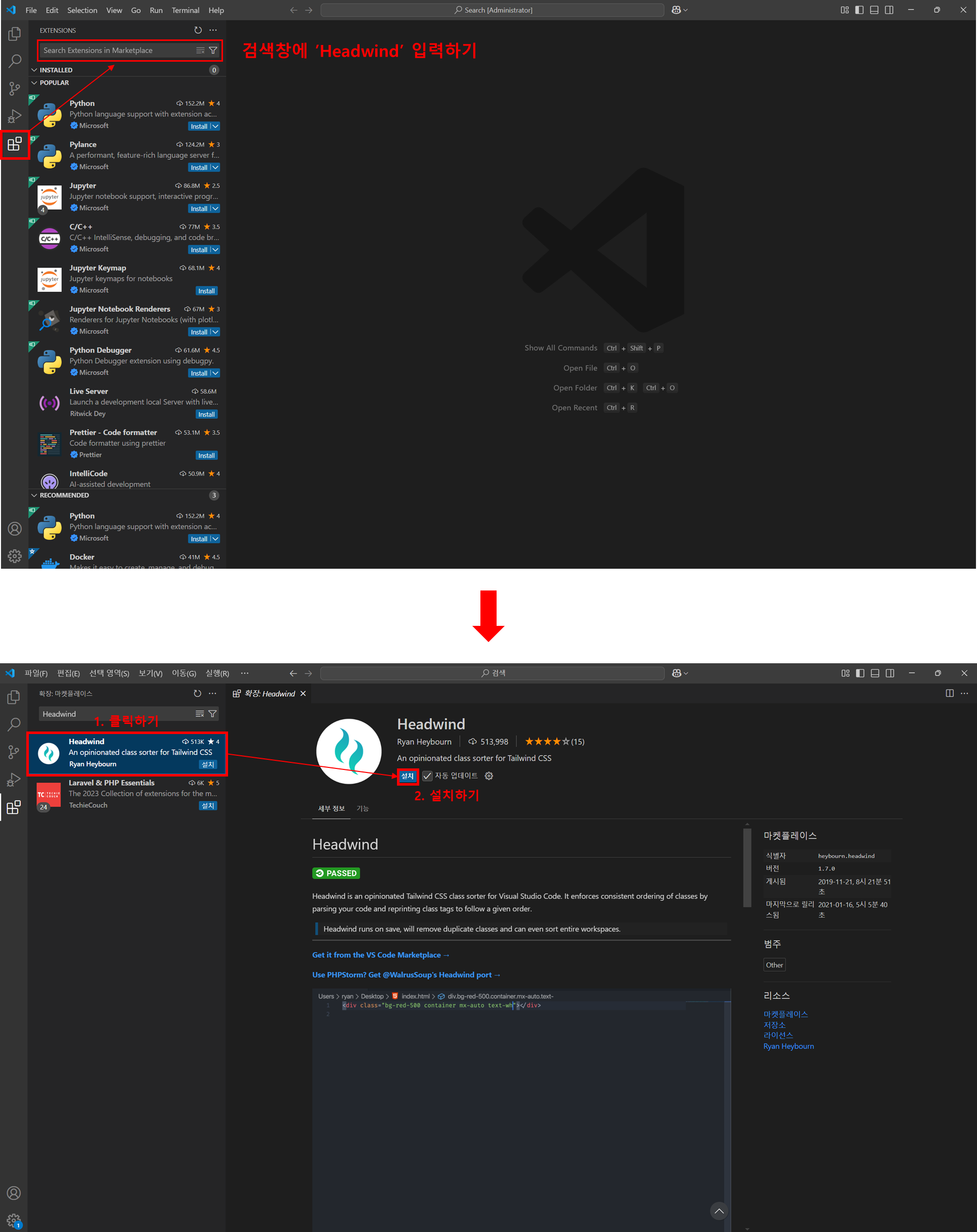
2-5) Headwind 설치하기
Headwind(헤드윈드)는 Tailwind CSS 관련 코드를 정리하고 이해하기 쉬운 순서로 재배치해 주는 확장 프로그램이다.
설치 방법
- 왼쪽 메뉴의 하단에 있는 확장 마켓플레이스 아이콘을 클릭한다.
- 검색창에 'Headwind'를 입력하고, Headwind를 선택한다.
- Install 버튼을 클릭해 설치한다.

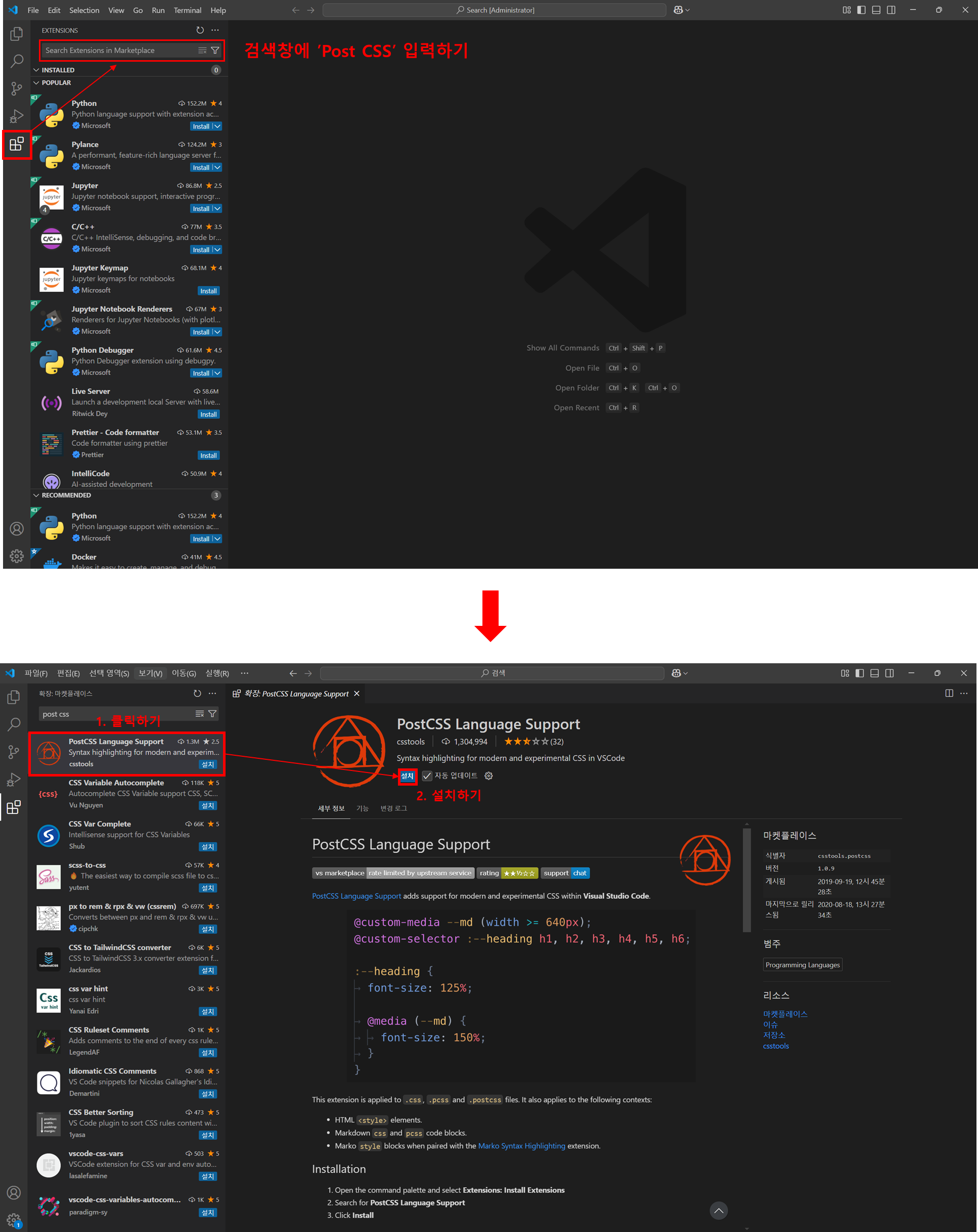
2-6) Post CSS 설치하기
Post CSS(포스트)는 Tailwind CSS가 표준 규칙이 아니기 때문에 발생하는 불필요한 경고 메시지를 제거하는 데 사용된다.
설치 방법
- 왼쪽 메뉴의 하단에 있는 확장 마켓플레이스 아이콘을 클릭한다.
- 검색창에 'Post CSS'를 입력하고, PostCSS Language Support를 선택한다.
- Install 버튼을 클릭해 설치한다.

이 단계까지 기본 확장 프로그램을 설치하면 VS Code의 초기 설정은 어느 정도 완료되었다.
# 참고자료
이번 포스팅에서는 아래 사이트를 참고하여 정리하였습니다.
저작권이나 기타 문제가 있을 경우 알려주시면, 즉시 검토하고 수정하겠습니다.
https://product.kyobobook.co.kr/detail/S000200550965
Do it! 리액트 모던 웹 개발 with 타입스크립트 | 전예홍 - 교보문고
Do it! 리액트 모던 웹 개발 with 타입스크립트 | 리액트 개발자라면 이렇게 코딩해야 인정받습니다. SPA와 REST API 서버를 만들면서 모던 웹 개발을 배운다!웹 프런트엔드 개발자를 꿈꾸는 이에게 모
product.kyobobook.co.kr
https://velog.io/@runkey/VSC-%EA%B8%B0%EB%B3%B8-%EC%84%A4%EC%A0%95
VSC 기본 설정
미래의 내가 보려고 정리한 글
velog.io
'Web GIS > Front End' 카테고리의 다른 글
| [Flutter] Flutter 설치하기 - Windows (3) | 2025.01.07 |
|---|---|
| [Node.js] Node.js 설치하기 - Windows (1) | 2025.01.07 |
| [VSCode] VSCode(Visual Studio Code) 설치하기 - Windows (3) | 2025.01.07 |



